默认上一篇标签:{dede:prenext get='pre'/}下一篇标签:{dede:prenext get='next'/}前台调用效果为:
上一篇:XXX文章
下一篇:XXX文章
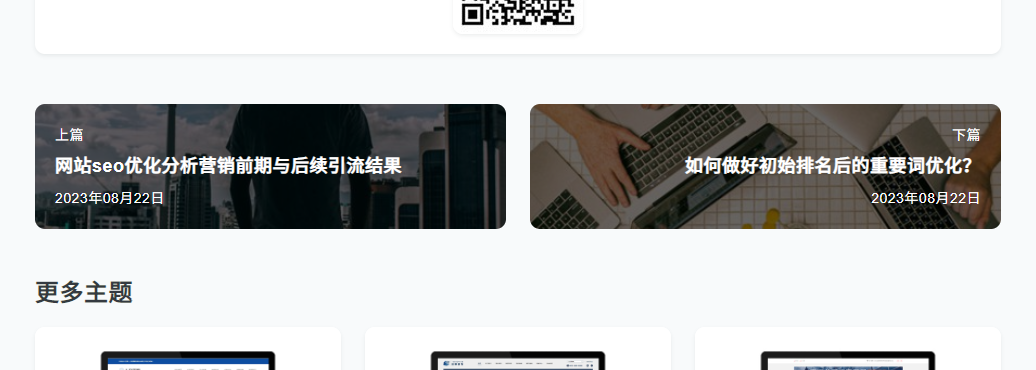
想出现和本站同样上一篇下一篇效果如图:

DedeBIZ已经支持,上一篇和下一篇调用缩略图和日期等等,除了默认,新加了:
{dede:prenextdiy get='pre'}{/dede:prenextdiy}
{dede:prenextdiy get='next'}{/dede:prenextdiy}
标签里面和{dede:arclist}标签属性是通用的,示例在上一篇加入日期调用,则:{dede:prenextdiy get='pre'}[field:pubdate function="MyDate('Y年m月d日',@me)"/]{/dede:prenextdiy}
本站完整代码示例
<div class="content-page pt-50">
<div class="row g-4">
<div class="col-12 col-lg-6">{dede:prenextdiy get='pre'}
<div class="pre" style="background:linear-gradient(rgba(0,0,0,0.6),rgba(0,0,0,0.6)),url([field:litpic/])no-repeat;background-size:cover;background-position:center center">
<p>上篇</p>
<h2><a href="[field:arcurl/]">[field:title/]</a></h2>
<span>[field:pubdate function="MyDate('Y年m月d日',@me)"/]</span>
</div>{/dede:prenextdiy}
</div>
<div class="col-12 col-lg-6">{dede:prenextdiy get='next'}
<div class="next text-end" style="background:linear-gradient(rgba(0,0,0,0.6),rgba(0,0,0,0.6)),url([field:litpic/])no-repeat;background-size:cover;background-position:center center">
<p>下篇</p>
<h2><a href="[field:arcurl/]">[field:title/]</a></h2>
<span>[field:pubdate function="MyDate('Y年m月d日',@me)"/]</span>
</div>{/dede:prenextdiy}
</div>
</div>
</div>

添加客服微信,获取相关建站资料。